Cara Membuat Formulir Kontak Responsive Di Halaman Statis Blog-Formulir Kontak ataupun sering disebut contact form merupakan sesuatu yang penting untuk sebuah website atau blog. Karena dengan formulir kontak pengunjung dapat berinteraksi atau berkomunikasi secara pribadi dengan admin blog.
Tanpa adanya formulir kontak, blog akan terasa kurang dan otomatis akan mengurangi kualitas blog karena pengunjung akan susah untuk berkomunikasi terhadap admin. Selain itu untuk blog atau website yang menjual sesuatu seperti template atau barang lainya, contact form ini bisa menjadi alternatif.
Sebenarnya banyak pihak ketiga yang sudah menyediakan formulir kontak, tetapi kebanyakan ada pembatasan penerimaan/pengiriman pesan untuk versi gratisnya.
Blogger pun banyak yang menggunakan contact form pihak ketiga karena beberapa faktor seperti contact form yang tidak dapat berjalan.
Untuk itu saya akan membagikan cara membuat contact form yang pastinya masih dapat berjalan, selain itu caranya mudah dan praktis, tampilanya pun juga elegan dengan style flat ui.
Sebelum ke cara pembuatan ada beberapa hal yang harus diperhatikan agar pembuatan formulir kontak berhasil :
- Pastikan anda mengikuti cara ini dengan benar, perhatikan langkah-langkah dengan teliti.
- Kode saya ambil dari postingan blog kompiajaib.com milik kang adhy
- Ada beberapa template yang tidak cocok dengan kode (artinya jika tampilan contact form hancur atau tidak muncul ada beberapa kode yang harus dipindahkan di template ataupun memodifikasi templatenya.) jika tampilan hancur pindahkan kode yang ada didalam style ke template blog anda.
- Jika masih bingung bisa ditanyakan di komentar, tetapi tidak semua pertanyaan bisa saya jawab. Saya akan menjawab sesempat dan semampunya.
Cara membuat formulir kontak di halaman statis blog
- Pertama masuk ke dasbor blog anda
- Buat laman baru dengan masuk ke menu laman, kemudian pilih laman baru
- Ubah mode Compose ke mode HTML
- Salin dan tempelkan kode dibawah ini ke laman baru anda
<style scoped="scoped" type="text/css">
.contact-form-box{width:50%;margin:20px auto;padding:0;}
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email{width: 100%;height:auto;margin: 5px auto 15px;padding: 10px;background: #ebebeb;border: 1px solid #ccc;color:#777;border-radius:3px;box-shadow: 0px 4px 0px 0px #c7c5c7;}
#ContactForm1_contact-form-name:focus, #ContactForm1_contact-form-email:focus, #ContactForm1_contact-form-email-message:focus{background: #fffff7;outline:none}
#ContactForm1_contact-form-email-message{width: 100%;height: 100px;padding: 10px;background: #ebebeb;border: 1px solid #ccc;color:#777;font-family:Arial, sans-serif;border-radius:3px;box-shadow: 0px 4px 0px 0px #c7c5c7;}
#ContactForm1_contact-form-submit {display:block;height: 35px;float: left;color: #FFF;padding: 0 20px;margin: 10px 0 5px 0;cursor: pointer;background-color:#f4836a;box-shadow: 0px 4px 0px 0px #c75b45;border:1px solid #eb7d67;border-radius:3px;text-shadow:0px 1px 0px #de5135;}
#ContactForm1_contact-form-submit:hover {background-color:#f5785f;}
#ContactForm1_contact-form-submit:active {position:relative;top:2px;box-shadow: 0px 2px 0px 0px #c75b45;}
#ContactForm1_contact-form-submit:focus{outline:none}
#ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{width: 100%;margin-top:35px;text-align:left}
@media screen and (max-width: 768px){
.contact-form-box{width:100%;}
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email,#ContactForm1_contact-form-email-message{width: 96%;}
}
@media screen and (max-width: 480px){
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email,#ContactForm1_contact-form-email-message{width: 94%;}
}
</style>
<div class="contact-form-box">
<div style="text-align: justify;">
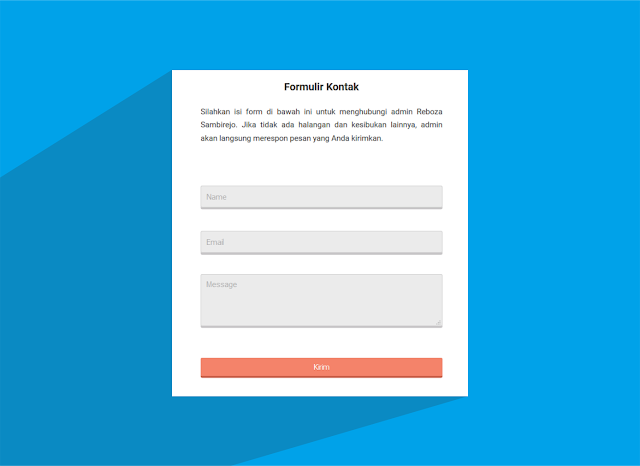
Silahkan isi form di bawah ini untuk menghubungi admin Reboza Sambirejo. Jika tidak ada halangan dan kesibukan lainnya, admin akan langsung merespon pesan yang Anda kirimkan.
</div>
<form name="contact-form">
<input id="ContactForm1_contact-form-name" name="name" placeholder="Name" size="30" type="text" value="" />
<input id="ContactForm1_contact-form-email" name="email" placeholder="Email" size="30" type="text" value="" />
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Message" rows="5"></textarea>
<input id="ContactForm1_contact-form-submit" type="button" value="Kirim" />
<div style="max-width: 222px; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
</div>
<script type="text/javascript">
//<![CDATA[
if (window.jstiming) window.jstiming.load.tick('widgetJsBefore');
//]]>
</script>
<script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = '2860571615748302009';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3d2860571615748302009','//www.rebozasambirejo.com/','2860571615748302009');
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'footer1', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'Sending...', 'contactFormMessageSentMsg': 'Your message has been sent.', 'contactFormMessageNotSentMsg': 'Message could not be sent. Please try again later.', 'contactFormInvalidEmailMsg': 'A valid email address is required.', 'contactFormEmptyMessageMsg': 'Message field cannot be empty.', 'title': 'Contact Form', 'blogId': '2860571615748302009', 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
//]]>
</script>
- Terakhir publish
Beberapa kode yang harus diganti
Silahkan ganti kode yang ada dibawah ini :
window['blogger_blog_id'] = '2860571615748302009'
_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3d2860571615748302009','//www.rebozasambirejo.com/',' 2860571615748302009')
'blogId': '2583045784323695327'
Silahkan ganti kode angka blog id 2860571615748302009 dengan blog id anda(terdapat di address bar url dashbor anda)
Ganti www.rebozasambirejo.com dengan domain blog anda.
Style juga bisa anda edit sesuai keinginan anda. Untuk demo dari kontak formulir bisa klik tombol berikut.
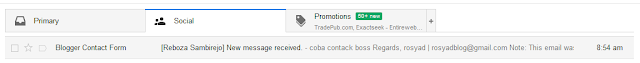
Untuk pesan dari formulir kontak akan masuk ke email anda pada bagian sosial tepatnya seperti screenshoot dibawah.
Screenshoot pesan.
Referensi: http://www.kompiajaib.com/2014/09/contact-form-blogger-pada-blog-yang-menyembunyikan-js-blogger.html



cek : http://juraganshare.blogspot.co.id/p/contact-us.html