Assalamualaikum para sahabat reboza sambirejo semua. Tak terasa, tinggal beberapa hari lagi akan datang hari kemenangan yaitu hari lebaran khususnya untuk umat muslim sedunia.
Siapa sih yang nggak suka lebaran hari dimana kita saling bermaaf maafan, halal-bihalal, pakai baju baru (jika punya), dan dapat uang (untuk yang masih kecil).
Langsung saja tidak usah membahas terlalu khususon tentang lebaran, saya akan langsung bahas cara membuat widget hitung mundur atau sering disebut countdown timer untuk hari lebaran atau lebih tepatnya hari raya idul fitri 14442 H/2021 M yang sebentar lagi tiba.
Sebenarnya cara ini hampir sama dengan postingan yang sudah pernah saya bahas sebelumnya yaitu pada countdown timer bulan ramadhan. Hanya saja ada sedikit modifikasi pada bagian script dan stylenya.
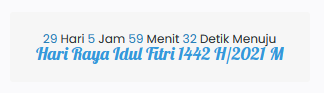
Untuk hasil dari widget countdownt timer hari raya idul fitri bisa dilihat dengan cara klik tombol result berikut.
Cara memasang countdown timer Idul Fitri 1442 H/2021 M
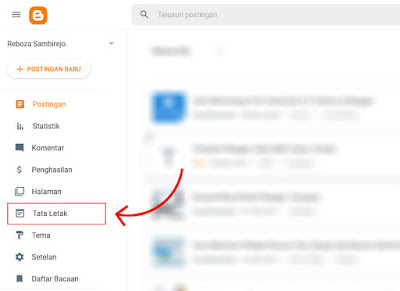
Buka dashboard blog > kemudian pilih tata letakPilih tambahkan gadget sesuai tempat yang diinginkan. Biasanya di sidebar.
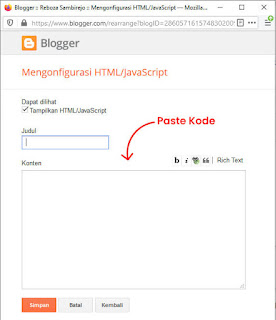
Maka akan muncul pop up. Pilih "HTML/JavaScript".
Isi judul (opsional), kemudian salin kode berikut dan isikan pada kotak konten
<style type="text/css" scoped="scoped">
:root {
--main-bg-color: #f6f6f6; /* background */
--text-color: #3498db; /* warna text (biru) */
--text-dark-color: #2d3436; /* warna text gelap */
--font-txt: 'Poppins' , Sans-serif; /* font text */
--font-id: 'Lobster', cursive; /* font hari raya idul fitri */
}
#idulfitri2021{background:var(--main-bg-color);color:var(--text-color);font-family:var(--font-txt);font-size:13px;text-transform:capitalize;text-align:center;padding:20px;font-weight:normal;border-radius:3px;line-height:20px}
.teks {color:var(--text-dark-color)}
.idulFitri{font-size:18px;display:block;font-weight:normal;color:var(--text-color);font-family: var(--font-id)}
/* Font */
@font-face{font-family:'Poppins';font-style:normal;font-weight:400;src:url(https://fonts.gstatic.com/s/poppins/v15/pxiEyp8kv8JHgFVrJJfecg.woff2) format('woff2')}
@font-face{font-family:'Lobster';font-style:normal;font-weight:400;src:url(https://fonts.gstatic.com/s/lobster/v23/neILzCirqoswsqX9zoKmMw.woff2) format('woff2')}
</style>
<div id="idulfitri2021">
<span id="countdown"></span>
</div>
<script type='text/javascript'>
//<![CDATA[
// set the date we're counting down to
var target_date = new Date("May 13, 2021").getTime();
// variables for time units
var days, hours, minutes, seconds;
// get tag element
var countdown = document.getElementById("countdown");
// update the tag with id "countdown" every 1 second
setInterval(function () {
// find the amount of "seconds" between now and target
var current_date = new Date().getTime();
var seconds_left = (target_date - current_date) / 1000;
// do some time calculations
days = parseInt(seconds_left / 86400);
seconds_left = seconds_left % 86400;
hours = parseInt(seconds_left / 3600);
seconds_left = seconds_left % 3600;
minutes = parseInt(seconds_left / 60);
seconds = parseInt(seconds_left % 60);
// format countdown string + set tag value
countdown.innerHTML = days + " <span class=\'teks\'>hari</span> " + hours + " <span class=\'teks\'>jam</span> "
+ minutes + " <span class=\'teks\'>menit</span> " + seconds + " <span class=\'teks\'>detik menuju </span><span class=\'idulFitri\'>hari raya Idul Fitri 1442 H/2021 M</span>";
}, 1000);
//]]>
</script>Ubah jenis font dan warna
:root {
--main-bg-color: #f6f6f6; /* background */
--text-color: #3498db; /* warna text (biru) */
--text-dark-color: #2d3436; /* warna text gelap */
--font-txt: 'Poppins' , Sans-serif; /* font text */
--font-id: 'Lobster', cursive; /* font hari raya idul fitri */
}Silahkan ganti kode warna atau jenis font yang ada di css diatas. Untuk detail sudah ada disampingnya.
Untuk ubah font, pastikan anda sudah import font dengan link href, CSS font face, ataupun javascript.