
Panduan Cara Membuat Template Blog Sendiri Untuk Pemula
Bagaimana sih cara membuat template blogger sendiri? Apakah sulit? Apa keuntungannya?
Tak sedikit yang bertanya seperti itu dan tak sedikit pula yang tertarik untuk belajar cara membuat template blog dari nol.
Jika kamu salah satunya maka kalian berada di tempat yang tepat.
Di artikel ini kami akan membahas secara lengkap dan mendetail tentang panduan membuat template blogspot sendiri dari nol.
Tak usah khawatir kalau kamu belum paham apa-apa tentang kode template blogger, karena disini kita akan belajar benar-benar dari dasar. Kami akan jelaskan setiap step-stepnya dengan detail.
Template Blogger?
Template blogger bisa dibilang nyawa dari sebuah blog. Pasalnya seluruh tampilan dan fitur yang dimiliki sebuah blog diatur oleh template.
Tampilan dan fitur tersebut tak hanya akan dilihat oleh pengunjung, namun juga oleh mesin pencari (search engine) seperti google.
Begitu besar pengaruh template bagi sebuah blog membuat kode yang ada di dalamnya menjadi sangat kompleks. Terlebih semua kode program berada pada satu halaman, berbeda dengan platform lain seperti Wordpress yang menerapkan konsep MVC (Model View Controller) dimana kode programnya dipisah-pisah berdasarkan kategori tertentu.
Kode dari template blogger kabarnya bukan merupakan sumber kode terbuka walaupun sebenarnya bebas kita modifikasi, sehingga tidak ada dokumentasi resmi dari pihak blogger.
Keuntungan Membuat Template Blog Sendiri?
Kenapa sih harus membuat template blog sendiri?
Padahal template blogger di luar sana sudah sangat banyak, baik yang gratis maupun berbayar.
Berbicara soal itu, pasti setiap orang punya alasan berbeda-beda.
Di sini saya akan memberikan sedikit penjelasan apa saja benefit membuat template blogger sendiri sesuai versi saya.
Sedikit cerita dulu ya gengs... kalau ngga tertarik bisa langsung ke kesimpulan.
Awal ngeblog dulu saya hobi banget otak-atik masalah tampilan.
Mulai dari gonta-ganti template blogger, lalu memodifikasinya dengan menambah widget atau mengedit tampilan dengan CSS berdasarkan tutorial yang ada di Google.
Karena sudah sangat sering ngotak-atik thema blogger sayapun tertarik untuk membuat template blogger sendiri.
Saya coba googling dan menemukan tutorialnya, dulu kalau gasalah nama blognya masyadi.
Dengan bekal pemahaman HTML dan CSS dasar yang saya dapat dari sekolah (TKJ) dan dari tutorial di Internet sayapun mencoba belajar membangun thema blogspot mulai dari 0.
Jujur waktu itu ngga terlalu paham dengan backendnya blogger. Jadi masalah fungsi, data, ataupun kondisionalnya hanya copas-copas dari tutorial dan lebih berfokus untuk mengeksplore tampilan menggunakan CSS.
Sekitar tahun 2016 akhirnya saya berhasil mempublish template pertamaku yang bernama RBZ One.
Template tersebut dibagikan secara gratis dan alhamdulillah banyak respon positif dari para blogger.
Setelah saya telusuri beberapa orang ada yang memasang template buatan saya ke blog mereka dan beberapa juga ada yang ikut mempromosikan di blognya.
Oiya, karena template buatan pertama RBZ One saya sisipi credit link di footer dan hasilnya tara...
Backlink blog saya auto naik drastis.
Bagi yang belum tahu, backlink adalah salah satu faktor SEO off page yang dimana bisa menambah reputasi situs kita di mata mesin pencari seperti Google.
Dari hasil tersebut saya menjadi lebih semangat untuk membuat template blogger lagi. Dan benar, untuk kedua kalinya saya berhasil menyelesaikan template kedua ku...
Berbeda dari sebelumnya, template ke-dua tidak dibagikan gratis.
Saya menjualnya dengan harga murah yaitu Rp. 50.000 dan waktu itu terbeli sebanyak 3x. Jadi totalnya Rp. 150.000.
Dari cerita singkat... eh ngga terlalu singkat deng... bisa diambil kesimpulan bahwasanya ada beberapa keuntungan ketika kita bisa membuat template blog sendiri, antara lain:
- Menambah pengetahuan di bidang coding baik backend ataupun frontend
- Menambah portofolio
- Dapat menambah backlink situs kita
- Mendapatkan uang (jika dijual)
- Sedikit terkenal haha
Fundamental
Sebelum memulai membuat template blog dari nol ada beberapa hal yang perlu kamu ketahui.
Sedikit dasar teori atau gambaran umum untuk bekal praktik nantinya.
Lembar kerja: Editor Tema
Seluruh kode template blogger bisa kita akses di tema editor, tepatnya di mode "Edit HTML".
Hasil kode yang akan kita tuliskan nantinya dimasukkan ke lembar kerja ini. Bagi yang belum tahu cara akses lembar kerja ini cukup mudah.
Pertama masuk ke dashboard blogger mu, lalu di bagian samping kiri pilih menu “Theme” atau “Tema”.
Klik panah kecil di samping kanan tulisan “sesuaikan”, kemudian pilih “Edit HTML” (lihat gambar di bawah ini).
Bahasa Pemrograman
Adapun beberapa bahasa pemrograman yang kami sarankan untuk kamu pahami terlebih dahulu. Secara urut seperti berikut.
- HTML
- CSS
- XML (Blogger)
- Javascript (Opsional)

Tak usah khawatir, kamu tidak diminta untuk menguasai atau menghafal itu semua. Cukup pahami dasar-dasar logika dan cara penulisannya saja.
Keempat bahasa pemrograman tersebut juga memiliki keterkaitan.
Kerangka dasar tampilan blogger menggunakan HTML seperti halaman website pada umumnya. Template blogger mengambil data-data seperti postingan dari API menggunakan bahasa XML. Untuk mengatur ukuran dan desain dari setiap elemen kita juga membutuhkan bahasa pemrograman CSS. Dan untuk membuat tampilan atau fungsi yang lebih dinamis bisa ditambahkan sedikit Javascript.
Bagi yang masih 0 tentang bahasa markup/pemrograman di atas, bisa ikuti pembelajaran singkat di bawah ini. Jika sudah paham silahkan skip.
HTML Singkat
Singkat... jadi kami langsung ajari konsep penulisannya. Teori dan pengertian bisa kamu cari di artikel lain.
Contoh dokumen HTML.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>HTML terdiri dari tag-tag.
Tag pembuka dan penutup.
Penulisan tag adalah seperti berikut.
<tag>....</tag>Aturan:
1. Di template editor blogger setiap ada tag pembuka harus ada tag penutup.
Contoh:
<title>....</title>Contoh yang salah:
<title>....2. Isi tag juga harus sama.
<head>....</head>Berikut ini salah ya:
<head>....</endas>3. Huruf besar dan kecil sama saja
<head>....</Head>
<HEAD>...</HEAD>Kode di atas tidak error, namun alangkah lebih baik jika menggunakan huruf kecil semua.
4. Jika diantara tag pembuka dan penutup tidak ada isinya, tidak perlu menggunakan tag penutup tapi harus menggunakan tag "/" diakhir isi tag.
Contoh:
<input></input>Di sederhanakan menjadi:
<input/>5. Jika bersarang, perhatikan hierarki-nya
<div>
<span>
isi...
</span>
</div>Contoh yang salah:
<div>
<span>
isi...
</div>
</span>Materi tentang HTML juga cukup luas, bagi yang ingin mendalami lagi mungkin kedepan akan kami buatkan tutorial lengkapnya. Untuk membuat template blog dari nol, kami kira materi singkat tersebut sudah cukup. Selebihnya juga bisa dipahami saat proses membuat template blogger nantinya.
CSS
Yang ke-dua adalah CSS. Fungsinya mengatur layout dan mempercantik tampilan dari element HTML seperti warna, ukuran, tata letak, jenis font, jarak, dsb.
Kode CSS di Blogger berada di antara tag <b:skin>....</b:skin>
Contoh kode CSS adalah sebagai berikut.
selector {
background: white;
color: black;
font-size: 16px;
width: 100px;
}Selector pada CSS diambil dari element HTML dan bisa beraneka ragam caranya, kalau dibahas semua bakal jadi panjang. Jadi akan kami jelaskan yang umum digunakan saja.
Biasanya selector yang digunakan adalah class. Jadi kita tambahkan atribut class pada HTML.
Contoh kode HTML:
<div> Box ini akan berwarna biru </div>Tambahkan class dengan nama bebas:
<div class="biru"> Box ini akan berwarna biru </div>Kode CSS-nya menjadi:
.biru {
background: blue;
width: 100px;
height: 100px;
}Untuk CSS dari nama class harus di awali dengan tanda "." (titik).
Framework CSS?
Agar lebih mudah di tutorial membuat template blogger sendiri akan menggunakan framework CSS yang bernama bootstrap.
Framework adalah kerangka kerja, dimana kita tidak usah repot-repot menulis kode CSS nantinya.
Cara menggunakan bootstrap cukup mudah, tinggal tambahkan nama class di tag HTML dimana nama class sudah memiliki fungsi sendiri sesuai aturan dari bootstrap.
Contoh untuk membuat text rata tengah dengan bootstrap.
Kode HTML:
<p> Paragraf </p>Bootstrap:
<p class="text-center"> Paragraf </p>Dokumentasi bootstrap bisa kamu akses di situs resminya.
XML Blogger
Adalah perkembangan dari HTML namun lebih kompleks lagi.
Bentuknya juga sama dengan HTML yaitu berupa tag-tag.
XML Blogger berfungsi untuk melakukan pertukaran data dari API.
Contoh kode XML Blogger adalah seperti berikut:
<b:section>...</b:section>
<b:widget>...</b:widget>
<b:skin>...</b:skin>
<data:post.body/>Setiap tag XML memiliki aturan tertentu. Lumayan rumit juga karena minim dokumentasi.
JavaScript
Kami tidak akan membahas tentang ini...
Karena nanti penggunaan javascript di tutorial ini tidak terlalu banyak.
Juga materi tentang javascript lebih kompleks dari HTML dan CSS.
Yang jelas kode javascript di blogger akan di taruh di antara tag <script> .... </script>
Persiapan Membuat Tema Blog Sendiri
Setelah mengetahui gambaran umum tentang template blogger, kini kita mulai ke tahap persiapan.
Blue Print
Sebelum memulai pembuatan template blogger alangkah baiknya dilakukan sebuah perencanaan terlebih dahulu. Agar hasilnya nanti lebih terstruktur dan tidak berantakan.
Kami sudah membuat rancangan template seperti apa yang akan kita buat nantinya.
Fitur template
Adapun beberapa fitur yang nantinya akan dimasukkan ke dalam template blog, antara lain:
- Layout blogger versi 3 (terbaru)
- Widget blogger versi 2 (terbaru)
- Komentar blogger versi terbaru
- Responsive design (mobile friendly)
- SEO Friendly (valid struktur data)
- Menggunakan framework bootstrap versi 5
Tata letak
Tata letak berikut bakal menjadi acuan dalam proses pembuatan kerangka nantinya. Disini saya menggunakan kerangka yang umum digunakan yaitu 2 kolom, dengan gambaran umum seperti di bawah ini.

Alat dan Bahan
Sebenarnya kamu bisa langsung coding di lembar kerja edit HTML. Namun, saya menyarankan untuk menggunakan tools berikut untuk mempermudah pemahaman kalian. Tutorial kami juga menggunakan alat-alat berikut.
Alat dan bahan yang dibutuhkan
- Komputer/laptop
- Koneksi internet
- Kode editor (opsional)
Untuk mempermudah dalam development template blogger yang dibuat, kami menyarankan untuk menggunakan kode editor. Jadi kita akan ngoding di kode editor terlebih dahulu baru setelah ada perubahan kita copas ke editor template blogger untuk diuji coba.
Rekomendasi kode editor gratis: VS Code (lengkap), Atom, Sublime Text (ringan)
Link download:
- VS Code
- Atom
- Sublime Text - Browser
Rekomendasi: Google Chrome, Mozilla Firefox, Edge Browser - Bootstrap
Buat Blog Baru
Untuk menghindari segala hal yang tidak diinginkan, sangat tidak disarankan menggunakan blog utama/aktif dalam praktik membuat template blog sendiri.
Buat blog baru khusus untuk sesi ini, isi dengan minimal 1 postingan.

Mulai Membuat Template Blog Sendiri
Dikarenakan struktur template blogger yang begitu kompleks, maka tutorial membuat template blogger sendiri akan kami bagi menjadi beberapa BAB. Kamu dapat melihat daftarnya melalui tabel di bawah ini, atau silahkan akses halaman daftar isi Panduan Membuat Template Blog Sendiri. Bookmark halaman tersebut biar nggak lupa.
| No. | Panduan |
| 1. | BAB 1 : Intro & Struktur XML Dasar |
| 2. | BAB 2 : Menampilkan Title |
Membuat Struktur Dasar Template Blogger
Di sesi pertama ini adalah membuat struktur dasar template atau bisa kita sebut dengan kerangka dasar thema blogger.
Target akhir: template (kosong) dengan kerangka dasar.
Pertama buka aplikasi kode editor mu, disini kami menggunakan Visual Studio Code.
Buka menu File>New File atau bisa menggunakan shortcut dengan menekan tombol ctrl+n pada keyboard.
Klik select a language lalu pilih XML (Opsional).
Sebelum memulai coding, kamu bisa menyimpan filenya terlebih dahulu.
Buka menu File>Save atau tekan crtl+s. Beri nama bebas, contoh saya kasih nama starting-template.xml.
Yang perlu diperhatikan adalah file type saat proses menyimpan file. Pastikan pilih XML atau tambahkan .xml di akhir nama file, maka otomatis sudah tersimpan sebagai file XML.
Deklarasi XML
Mari mulai mengcoding...
Hal yang pertama dilakukan adalah mendeklarasikan bahasa XML.
Ketikkan atau copas kode berikut di baris pertama kode editor.
<?xml version="1.0" encoding="UTF-8" ?>
Membuat Struktur HTML Dasar
Selanjutnya susun kerangka HTML dasar.
Ketikkan kode berikut di baris berikutnya.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>Mengatur Versi Widget Blogger
Agar template blogger yang kita rancang menggunakan versi terbaru, kita perlu menambahkan secara eksplisit di tag HTMLnya.
Fokus ke tag <html>
Tambahkan atribut beserta value-nya. Atribut untuk mengatur versi widget di blogger adalah b:defaultwidgetversion='...'
Versi widget terbaru dari blogger adalah versi 2. Kita bisa tambahkan ke value-nya menjadi seperti berikut:
b:defaultwidgetversion='2'Tambahkan kode tersebut di dalam tag HTML menjadi seperti di bawah:
<html b:defaultwidgetversion='2'>Oiya... untuk mengurung value pada atribut HTML di lingkungan template blogger, kita akan menggunakan single quote (') bukan double quote (").
Mengatur Versi Layout Blogger
Versi layout terbaru adalah 3. Sama seperti widget, kita bisa deklarasikan di tag HTML-nya.
<html b:defaultwidgetversion='2' b:layoutsVersion='3'>Non-aktifkan CSS Bawaan Blogger
Blogger memiliki CSS dan JavaScript bawaan yang akan otomatis ditambahkan di template yang kita pakai, biasanya untukmengatur widget, gadget, atau fitur blogger lainnya.
CSS dan JS blogger bisa dinon-aktifkan secara manual.
Di sesi membuat template blogger sendiri CSS blogger tidak dibutuhkan jadi kita non-aktifkan saja.
Caranya cukup mudah, yaitu dengan menambahkan kode b:css='false' di dalam tag html.
<html b:css='false' b:defaultwidgetversion='2' b:layoutsVersion='3'>Atribut lain?
Selain widget, layout, dan b:css ada beberapa atribut lain yang bisa ditambahkan. Seperti bahasa, direksi bahasa, atau informasi lain.
Mungkin lebih lengkap mengenai hal ini akan kami bahas di sesi yang berbeda.
Untuk tutorial kali ini mungkin kita gunakan yang penting-penting saja.
Tambahannya adalah sebagai berikut:
<htmlb:css='false' b:defaultwidgetversion='2' b:layoutsVersion='3' expr:dir='data:blog.languageDirection' expr:lang='data:blog.locale.language'>
Keterangan:
expr:dir='data:blog.languageDirection'= menambahkan informasi direksi bahasa sesuai yang ada di pengaturan blogger-mu.expr:lang='data:blog.locale.language'= menambahkan informasi bahasa sesuai yang dipilih di menu pengaturan blogger.
Struktur XML Blogger
Selanjutnya kita akan menambahkan elemen XML yang wajib ada di template blogger.
Ada 2 elemen yang wajib ada di kode template blogger, diantaranya:
- Skin (untuk menyimpan CSS)
- Section (untuk membungkus gadget)
Kedua elemen tersebut wajib ada di template blogger.
Studi kasus, coba copas kode yang sudah kita buat di kode editor tadi.
Shortcut: ctrl+a lalu ctrl+c
Masuk ke lembar kerja yaitu mode "Edit HTML" di menu Tema blogger.
Hapus semua kode dan pastekan dengan kode dari kode editor tadi.
Shortcut: ctrl+a, delete, ctrl+v
Kemudian klik tombol save yang berada di pojok kanan atas (lihat gambar).
Maka akan muncul error seperti berikut.
Untuk mengatasinya kita harus menambahkan tag b:skin.
Skin/CSS Blogger
Semua style CSS pada blogger umumnya disimpan di antara tag <b:skin>...</b:skin> . Walaupun kita menggunakan CSS eksternal tag tersebut tetap wajib ada di template blog kita.
Maka dari itu, agar template tidak error maka harus kita tambahkan tag tersebut di dalam kode head.
Ketikkan kode berikut tepat di atas tag </head>
<b:skin>
<![CDATA[
// isi kode css disini...
]]>
</b:skin>Mari kita coba copas ke editor thema blogger lagi lalu klik simpan.
Dan ternyata masih error...
Seperti yang sudah kami sebutkan, ada 1 elemen lagi yang wajib ada saat kita membuat templat blog sendiri dari awal yaitu section.
Section Blogger
Memiliki arti bagian...
Section berfungsi untuk memetakan dan membungkus elemen-elemen berupa gadget yang ada di template blogger.
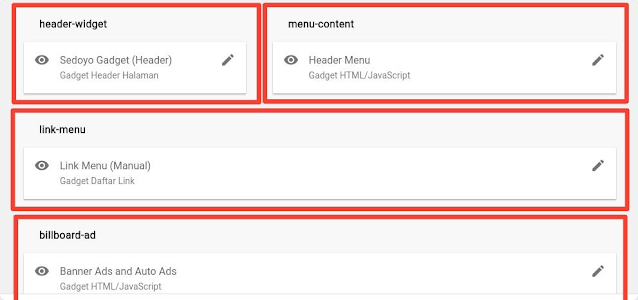
Kamu bisa melihat apa itu section di menu tata letak blogger.
Bagian-bagian berupa kotak yang membungkus gadget tersebut adalah section (kotak merah).
Untuk membuat section ketikkan kode berikut di dalam tag body.
<b:section id='nama-section'>
</b:section>
Atau karena belum ada yang ingin kita tambahkan di dalamnya, bisa dipersingkat menjadi seperti berikut:
<b:section id='nama-section'/>Keterangan:
nama-section bebas kamu ubah untuk menandai sebuah section. Misal isi dengan header, nav, atau blog-post, dll. Untuk sementara biarkan seperti itu dulu, nanti kita ubah di sesi berikutnya.
b:section juga memiliki atribut lain, selengkapnya akan kami bahas di artikel lain.
Sekarang coba kita copas ke editor template lagi dan simpan.
Seharusnya sudah tidak ada error lagi.
Selanjutnya coba buka blog-mu...
Kosong??? tenang... karena kita belum menambahkan isinya jadi emang kosong.
Apa Selanjutnya....
Sesi pertama tutorial dasar membuat template blogger sendiri dari nol mungkin cukup sampai di sini dulu.
Karena di awal ini kami kira materi cukup penting, silahkan kamu pahami dahulu. Baca dan praktikkan berulang. Kalau ada pertanyaan atau gagal paham bisa ditanyakan melalui kolom komentar.
Di sesi selanjutnya kita akan mencoba membuat dan memunculkan elemen-elemen penting mulai dari bagian paling atas yaitu title.
















Kunjungan balik mas kalau minat
Ok mas sudah saya kunjungi balik artikel sobat lebih lengkap