Jika sebelumnya kita sudah mendesain header dan menunya, kini akan beralih ke elemen selanjutnya yang berada di paling bawah yaitu footer.
Footer adalah elemen penting yang di setiap website hampir ada, kedudukannya hampir sama dengan header.
Isi footer biasanya adalah credit title, terkadang juga didapati informasi atau menu navigasi halaman statis.
Bagi yang belum tahu, ini adalah sesi lanjutan dari tutorial membuat template responsive blogger sendiri.
Di sesi ini kita akan membuat footer sederhana berisi credit title.
Membuat Footer di Blogger
Kode HTML untuk membuat footer adalah sebagai berikut.
<footer>....</footer>Buka kode editor kalian, dan ketikkan kode berikut di atas </body> atau script bootstrap.
<footer class='border-top mt-3'>
</footer>Keterangan:
- border-top: bootstrap untuk menambahkan border atas
- mt-3: bootstrap untuk menambah margin top sebanyak 3
Tambahkan bungkus lagi untuk membungkus credit title nantinya.
<div class='container py-3 text-center'>
</div>Keterangan:
- container: bootstrap ukuran pembungkus
- py-3: bootstrap padding vertical (atas dan bawah) sebesar 3
Terakhir tinggal isi credit titlenya, disini saya menggunakan text copyright, logo copyright, dan nama blog yang diambil dari data blog.
Copyright © 2022. <data:blog.title/>
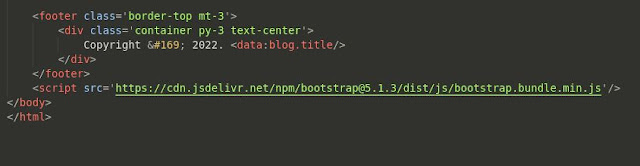
Hasil akhir kodenya kurang lebih menjadi seperti di bawah ini.
Simpan dan copaske edit HTML template blogger.
Save template dan lihat perubahannya.
Begitulah cara membuat footer beserta credit linknya. Selebihnya bisa kamu kembangkan sendiri atau tunggu tutorial berikutnya.